前端开发技术介绍
1. 什么是前端开发
前端:针对浏览器的开发,代码在浏览器运行
后端:针对服务器的开发,代码在服务器运行
前端开发主要用到的技术是html css js, 遵循的是w3c制定的标准
早期的web开发是不分前端后端的。
互联网进入Web2.0时代之后,大量网站从纯展示型网站演变成类似桌面软件的Web应用,网站的前端也变的越来越复杂, 慢慢就形成了这样一个单独的职业。随着前后端分离,前端各种框架层出不穷,前端的能力也越来越大,工作量跟后端相比也越来越平衡甚至更多。
2. 前后端不分的时代-后端MVC开发模式
互联网发展的早期,前后端开发是一体的,前端代码是后端代码的一部分。
-
后端收到浏览器的请求,进行一系列的处理
-
然后生成静态页面
-
发送到浏览器
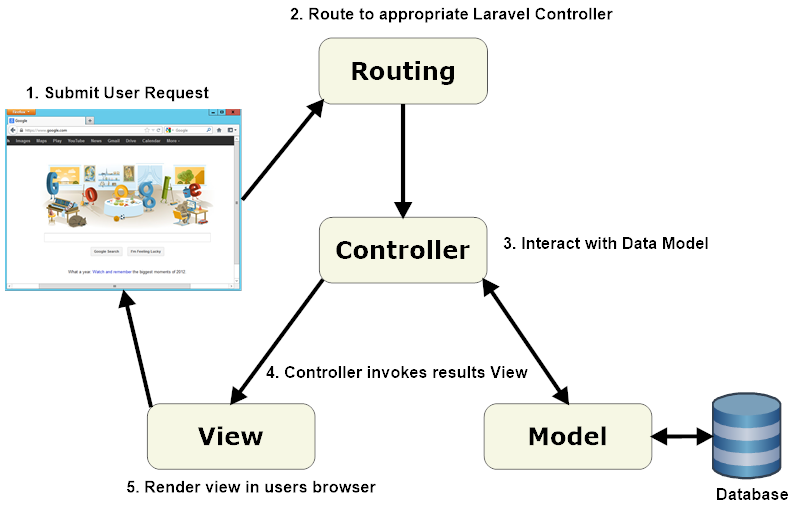
那时的网站开发,采用的是后端 MVC 模式。
• Model(模型层):提供/保存数据
• Controller(控制层):数据处理,实现业务逻辑
• View(视图层):展示数据,提供用户界面
前端只是后端 MVC 中的 V
那时的前端工程师,实际上是模板工程师,负责编写页面模板。
后端代码读取模板,替换变量,渲染出页面。大概工作模式如下图:
典型的PHP模板:
从图中可以看出, 在html代码中夹杂着PHP代码及模板专用语法。这种写法有以下几种弊端
-
易读性差,不易维护
-
服务器替换输出消耗资源
-
后端更愿意做数据处理,前端更愿意做页面显示,两者对模板替换这类工作都较为抵触
Ajax 技术诞生,改变了这一切。
前后端分离模式介绍
前后端分离的开始-Ajax
后端MVC也是非常经典的一个开发模式,但在这种模式下,页面上如需数据更新,(比如页面左边一个list, 右边一个表单, 提交表单, 左侧list要增加一项)就必须重新载入整个页面。
实际上有很多已经渲染完毕的元素是不需要重新加载重新渲染的。渲染dom也是个非常耗时的操作。
我们希望在提交表单后,仅刷新list部分, ajax就可以做到这一点。
讲个小例子
大学毕业拍毕业照,全班30人,一共去了29人。 可是拍完之后,没参与照相的同学也想出现在照片中,该怎么办呢?
传统方式:大家再召集一次,重新拍一张。
Ajax:把这名同学PS进去这就是Ajax的特点
---来自知乎
Ajax使得javascript可以异步向服务器发送http请求,并实现在不重新加载整个网页的情况下,对网页的某部分进行更新。
通过Ajax异步请求,前端不再是后端的模板,可以独立得到各种数据。
前端MVVM框架
前端通过 Ajax 得到数据,因此也有了处理数据的需求。
前端代码变得也需要保存数据、处理数据、生成视图。由此,前端框架一个接一个的来了。
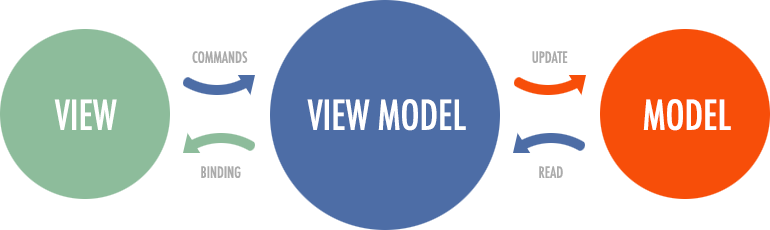
目前主流的前端框架大多采用 MVVM 或 MV* 模式
Model:数据
View:数据的展现
View-Model:为 View 提供处理好的数据,不含其他逻辑。
本质:view 绑定 view-model,视图与数据模型强耦合。数据的变化实时反映在 view 上,不需要手动处理。
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
主要有点是:让界面可以自动化测试, 界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
vuejs
Vuejs采用 MVVM 模式, 是主流的三大前端框架之一
结合vue-router vuex axios等功能插件, 可以开发完整的前端应用
这里提到vuejs是因为vuejs是我们目前使用的前端框架。
vuejs等三大框架的生态非常好,有特别多的ui组件,以及各种功能插件, 比如 vue-router可以控制路由切换,结合axios可以实现与后端进行数据交互。iview、Element-UI等ui框架非常适合后台管理系统的开发。
SPA 单页应用
SPA = Single-page application
通过上述一系列的功能插件,前端可以做到:
-
读写数据(与后端通信持久化)
-
切换视图(路由切换)
-
用户交互(事件)
这意味着,网页其实是一个应用程序。
前端工程师从开发页面,变成了开发“前端应用”
<p
从此前端开发变得越来越复杂
…
那么为什么还要进行前后端分离呢?
前后端分离的利与弊
前后端分离的利
-
公司的web项目偏应用,大都是后台管理系统
-
移动端页面刷新的成本太高
-
可用各种工具对前端代码进行自动化处理
-
前后端代码可单独维护,
-
分工明确,让各自变得更专注
-
设备发展迅速,多终端需求增多
-
使得界面可测试 (view-model)
前后端分离后可以使用工具方便的对代码进行混淆压缩,显著减少无用的网络流量,而且通过Ajax局部刷新,可以实现对用户操作的快速响应。
利用一些node工具可在开发时实时的进行js代码压缩混淆、编译sass、添加厂商前缀,处理小图片为base64减少网络请求等工作,来优化前端最终的代码。 前后端可由相关人员单独维护更专业。 一套系统常常要做PC端,IOS端,Android端,甚至TV端,采用前后端分离的开发模式,可以使得多终端使用一套后端API,减少开发的工作量。界面测试一般需要人工操作,如果使用了MVVM框架,一般可以用代码来对view-model进行自动化测试,由于view是绑定了view-model。
前后端分离的弊
-
不利于SEO(搜索引擎优化,可通过服务器端渲染解决ssr)
-
前端工作量增多
-
前后端需要更多的沟通
总的来说前后端分离的模式还是很适合公司内部各种后台管理系统等系统的开发。
PPT下载
参考
主要参考了阮一峰Github上的一篇文章
https://github.com/ruanyf/jstraining/blob/master/docs/history.md
本文发布于2018年03月23日14:02,已经过了2837天,若内容或图片失效,请留言反馈 转载请注明出处: 皮哈皮阿
本文的链接地址: https://blog.phpat.com/dev/463.html
-

emlog主题模板 beginning 更新至v2.6.1
最近更新:更新到v2.5.7
2017/08/02
-

element-ui Radio 单选框组件默认值选不中?
请求中为数字/布尔的字段要多加注意,类型问题会导致很多bug出现。
2019/02/12
-

基于emlog开发的微信小程序开源了
基于emlog开发的微信小程序
2018/01/18
-

emlog模版仿小米论坛版本: V2.0
仿小米论坛版本更新V2.0,本次暂时更新这样了,以后会持续更新优化的。
2012/08/07
-

element-ui el-table 表格疯狂抖动跳动不停
element-ui el-table 表格疯狂抖动跳动不停, 这究竟是道德的沦丧还是人性的毁灭.~~
2019/07/11
-

让你的电脑说我爱你
新建一个记事本,在里面输入 CreateObject("SAPI.SpVoice").Speak "I love YOU" 保存扩展名为VBS文件 如1.vbs,双击运行看看。电脑就会说 i love you 了!!
2012/03/21
2019-02-22 14:19
2019-02-20 14:58














 京公网安备11011402053654
京公网安备11011402053654 
@muffin:链接已更新,分类图像功能...
AI网址导航模版图标库更换指南
作者大大,图标库邀请链接失效了,麻烦更新...
AI网址导航模版图标库更换指南
太好看了,快点更新!
友情链接
@戴墨镜的刘备:哈喽,路过点赞。
vue.js组件之手写签名板vue-signature-simple
太好看了,快点更新!太棒了!👍真的很赞!
vue.js组件之手写签名板vue-signature-simple
你写得非常清晰明了,让我很容易理解你的观...
Emlog插件RSS订阅器发布