本模版默认使用的是 iconfont 图标库。如果你希望更换图标或替换为自定义图标集,可根据以下两种方式操作:
方法一:完全替换图标库(适合大范围自定义)
- 前往 iconfont 平台,挑选你需要的图标并添加至一个新建项目;
- 将该项目图标库下载至本地,并覆盖模版目录中的
static/font文件夹; - 在模版中找到原有的图标节点,将其
class修改为新图标库中对应图标的class名称。
注意: 此方法需要逐一定位并修改模版中的所有图标引用,操作相对繁琐,适用于全面替换图标库的场景。
方法二:继承现有图标库,灵活替换部分图标(推荐)
- 点击以下链接加入当前图标库项目(iconfont 账号需登录):
👉 加入「opz_nav」图标库 - 在项目中将所有原有图标添加至你创建的新项目;
- 删除想替换的旧图标,并在平台中选择新图标添加(请保持
class名称与原图标一致,以免影响页面样式); - 下载新的图标项目,覆盖模版中的
static/font目录即可。
说明: 方法二更加灵活,只需替换指定图标即可。唯一的限制是邀请链接可能会失效,如遇无效链接,请及时联系我获取新的邀请地址。
如果你在操作过程中遇到任何问题,欢迎随时向我反馈。希望这个模版能为你的项目提供便利和灵感。
本文发布于2025年07月28日09:03,已经过了186天,若内容或图片失效,请留言反馈 转载请注明出处: 皮哈皮阿
本文的链接地址: https://blog.phpat.com/emlog/589.html
4 个月前
4 个月前










 京公网安备11011402053654
京公网安备11011402053654 
@muffin:链接已更新,分类图像功能...
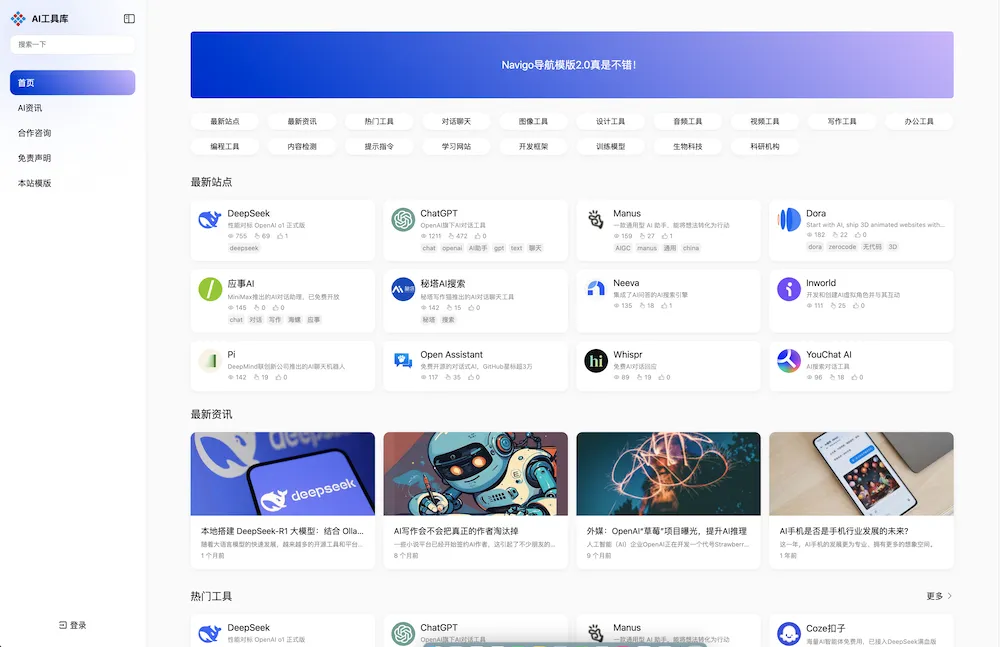
AI网址导航模版图标库更换指南
作者大大,图标库邀请链接失效了,麻烦更新...
AI网址导航模版图标库更换指南
太好看了,快点更新!
友情链接
@戴墨镜的刘备:哈喽,路过点赞。
vue.js组件之手写签名板vue-signature-simple
太好看了,快点更新!太棒了!👍真的很赞!
vue.js组件之手写签名板vue-signature-simple
你写得非常清晰明了,让我很容易理解你的观...
Emlog插件RSS订阅器发布