padding和margin是前端开发者学习和工作当中,一定会涉及到的两个知识点,初学时总是将这两个搞混。
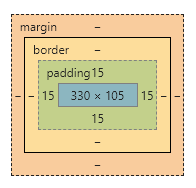
通过chrome开发工具我们能够看到这样一个盒模型图:

从这里我们不难看出:padding就是边框到内容直接的一个距离,margin就是边框外面的一个距离,该元素与别的元素之间会存在这样一个距离。即一个是内边距,一个是外边距。
对于CSS的padding属性和margin属性,MDN是这样描述的:
padding属性设置一个元素的内边距,padding 区域指一个元素的内容和其边界之间的空间,该属性不能为负值。padding简写属性可以避免分别设置每个边的内边距
margin属性为给定元素设置所有四个(上下左右)方向的外边距属性。这是四个外边距属性设置的简写。四个外边距属性设置分别是: margin-top, margin-right, margin-bottom 和 margin-left 。指定的外边距允许为负数。
margin的top和bottom属性对非替换内联元素无效,例如<span>和<code>。
本文发布于2012年03月06日17:04,已经过了5035天,若内容或图片失效,请留言反馈 转载请注明出处: 皮哈皮阿
本文的链接地址: https://blog.phpat.com/dev/5.html
-

emlog主题模板 beginning 更新至v2.6.1
最近更新:更新到v2.5.7
2017/08/02
-

element-ui Radio 单选框组件默认值选不中?
请求中为数字/布尔的字段要多加注意,类型问题会导致很多bug出现。
2019/02/12
-

基于emlog开发的微信小程序开源了
基于emlog开发的微信小程序
2018/01/18
-

emlog模版仿小米论坛版本: V2.0
仿小米论坛版本更新V2.0,本次暂时更新这样了,以后会持续更新优化的。
2012/08/07
-

element-ui el-table 表格疯狂抖动跳动不停
element-ui el-table 表格疯狂抖动跳动不停, 这究竟是道德的沦丧还是人性的毁灭.~~
2019/07/11
-

让你的电脑说我爱你
新建一个记事本,在里面输入 CreateObject("SAPI.SpVoice").Speak "I love YOU" 保存扩展名为VBS文件 如1.vbs,双击运行看看。电脑就会说 i love you 了!!
2012/03/21
2015-03-01 14:02
2015-03-03 13:49
2013-04-07 12:01
2012-03-06 22:24
2012-03-06 22:08
2012-03-06 18:59
2012-03-06 19:27










 京公网安备11011402053654
京公网安备11011402053654 
@muffin:链接已更新,分类图像功能...
AI网址导航模版图标库更换指南
作者大大,图标库邀请链接失效了,麻烦更新...
AI网址导航模版图标库更换指南
太好看了,快点更新!
友情链接
@戴墨镜的刘备:哈喽,路过点赞。
vue.js组件之手写签名板vue-signature-simple
太好看了,快点更新!太棒了!👍真的很赞!
vue.js组件之手写签名板vue-signature-simple
你写得非常清晰明了,让我很容易理解你的观...
Emlog插件RSS订阅器发布