element-ui el-table 表格疯狂抖动跳动不停, 这究竟是道德的沦丧还是人性的毁灭.~~
bug效果
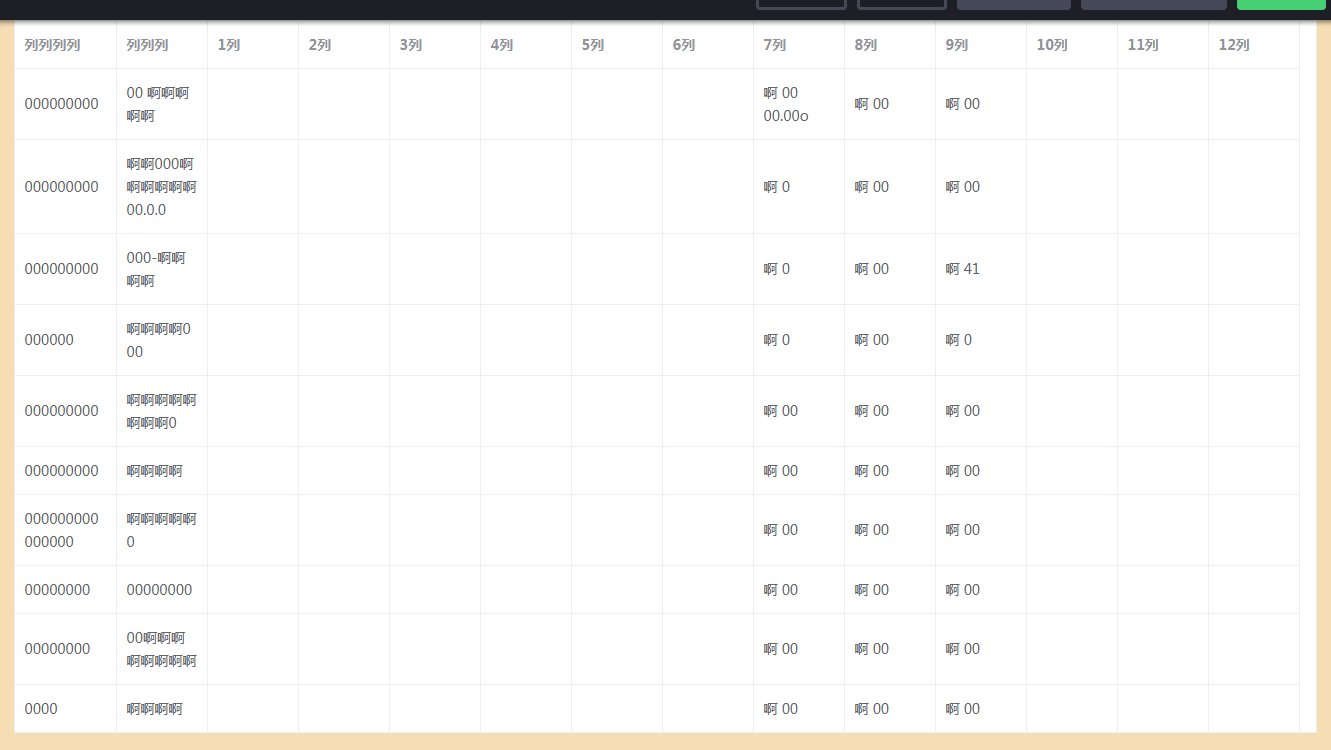
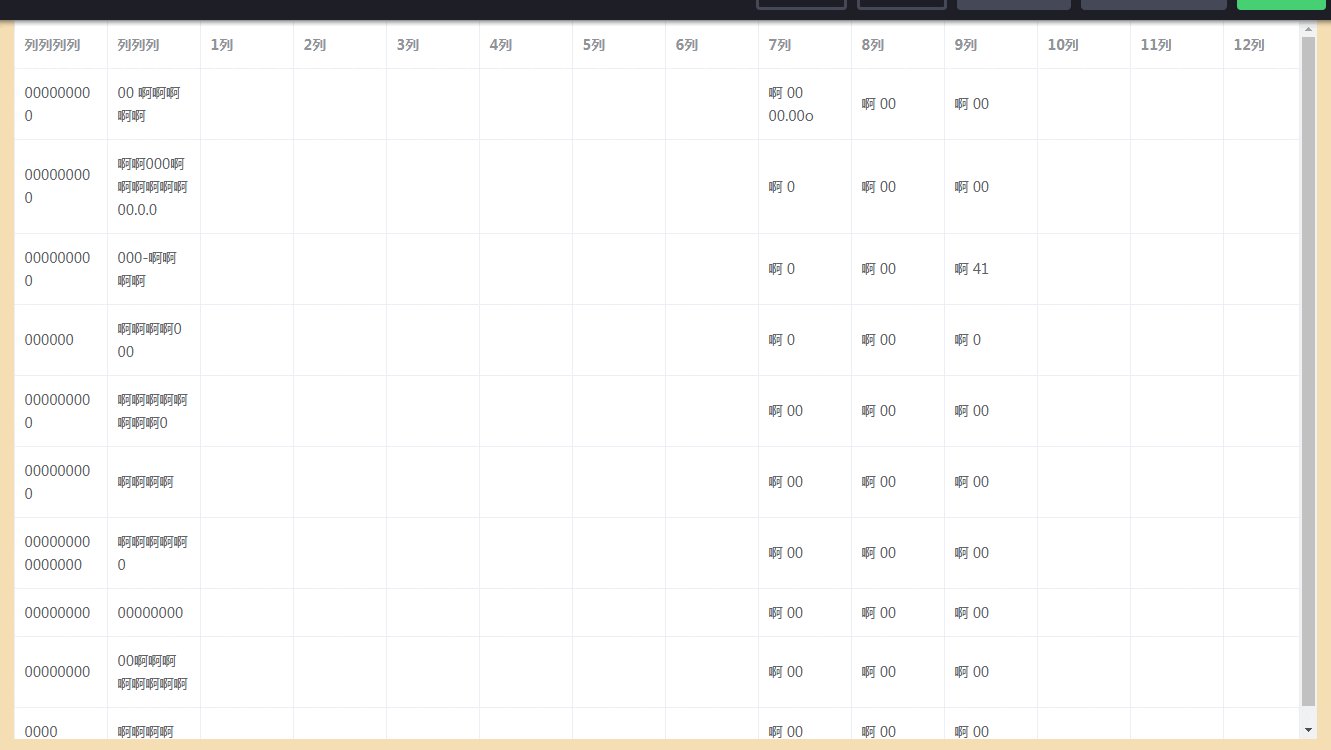
问题的大致效果如下图:

查找原因
通过审查元素可以看到el-table__body 的 width 不停被设置导致表格抖动,从官方github的issue里找到了大致的原因是:
- 当未设定列表宽时,element有做自动检测适应。这造成了一种情况,即上下滚动条的出现时,触发宽度,使得上下滚动条消失,再次触发宽度变换,然后如此循环。
- flexbox 子元素设置了 overflow: auto 导致的浏览器 bug
解决办法
- 检查布局中的:overflow: auto, 避免flexbox 子元素设置这个属性.
-
临时解决:既然问题是
.el-table__body宽度不停被设置导致的抖动,那么我们可以给.el-table__body添加width: 100%!important;属性,强制宽度为100%,这样表格就不会抖动了。目前没有发现别的bug,而且设置上这个宽度之后,.el-table__body的width属性也不改变了。
参考资料
- https://github.com/ElemeFE/element/issues/16370
- https://github.com/ElemeFE/element/issues/16167
- https://bugs.chromium.org/p/chromium/issues/detail?id=927066
- https://support.google.com/chrome/thread/3101009?hl=en
本文发布于2019年07月11日09:12,已经过了2401天,若内容或图片失效,请留言反馈 转载请注明出处: 皮哈皮阿
本文的链接地址: https://blog.phpat.com/dev/490.html
-

emlog主题模板 beginning 更新至v2.6.1
最近更新:更新到v2.5.7
2017/08/02
-

element-ui Radio 单选框组件默认值选不中?
请求中为数字/布尔的字段要多加注意,类型问题会导致很多bug出现。
2019/02/12
-

基于emlog开发的微信小程序开源了
基于emlog开发的微信小程序
2018/01/18
-

emlog模版仿小米论坛版本: V2.0
仿小米论坛版本更新V2.0,本次暂时更新这样了,以后会持续更新优化的。
2012/08/07
-

element-ui el-table 表格疯狂抖动跳动不停
element-ui el-table 表格疯狂抖动跳动不停, 这究竟是道德的沦丧还是人性的毁灭.~~
2019/07/11
-

让你的电脑说我爱你
新建一个记事本,在里面输入 CreateObject("SAPI.SpVoice").Speak "I love YOU" 保存扩展名为VBS文件 如1.vbs,双击运行看看。电脑就会说 i love you 了!!
2012/03/21
还有一个比较老套的解决方法,就是给el-table-column加上min-width或width,防止过长的标题出现换行
2020-04-10 00:53
2020-04-10 08:30











 京公网安备11011402053654
京公网安备11011402053654 
@muffin:链接已更新,分类图像功能...
AI网址导航模版图标库更换指南
作者大大,图标库邀请链接失效了,麻烦更新...
AI网址导航模版图标库更换指南
太好看了,快点更新!
友情链接
@戴墨镜的刘备:哈喽,路过点赞。
vue.js组件之手写签名板vue-signature-simple
太好看了,快点更新!太棒了!👍真的很赞!
vue.js组件之手写签名板vue-signature-simple
你写得非常清晰明了,让我很容易理解你的观...
Emlog插件RSS订阅器发布